UnityでWebビルドを行う際に、Default や Minimal などのHTMLテンプレートが用意されています。
Webビルドを行った際にブラウザでどのように表示されるか設定されている、Unity側が用意しているテンプレートですね。
UnityRoom等、すでに表示周りが設定されているプラットフォームにゲームだけアップロードする際には特に気にしなくても良いですが、自作サイトやゲームと一緒に出力される index.html 部分に何か手を入れたい場合、気に掛けた方が良いところだったりします。
というのも、ビルド後に Index.html に対して何か修正をする、ということはビルドする度に1工程、毎回同じことをしないといけないということになってしまうからです。
なので、もし毎回同じ修正を行う場合は、先に「カスタムテンプレート」を作って、その修正の手間を省略しちゃいましょう。
カスタムテンプレートの用意
1. カスタムテンプレートを作成する場所
Unityでは以下のフォルダを用意することでテンプレートを追加できます。
Assets/WebGLTemplates/【テンプレート名】/WebGLTemplates は 必ずこの名前にする必要があります。
もし、MyTemplateという名前で用意したい場合は
Assets/WebGLTemplates/MyTemplate/というような構成でフォルダを作ることになります。
2. テンプレート作成
もし、表示したいhtmlファイルがすでに用意されている場合はそのまま、配置してしまっても問題ありませんが、おそらくそういう方は稀かな?と思いますので、まずはUnityが用意しているDefault や Minimalをコピーして修正するのがおすすめです。
バージョンやOSによって微妙に異なると思いますが、おそらく以下のようなところに配置されているのではないかなと思います。
(下の例は Mac、Unity 6000.1.11f1のケース)
6000.1.11f1/PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates/Base/DefaultこのDefault や Minimalを先ほどのWebGLTemplatesの下にコピーして名前を変更してみましょう。
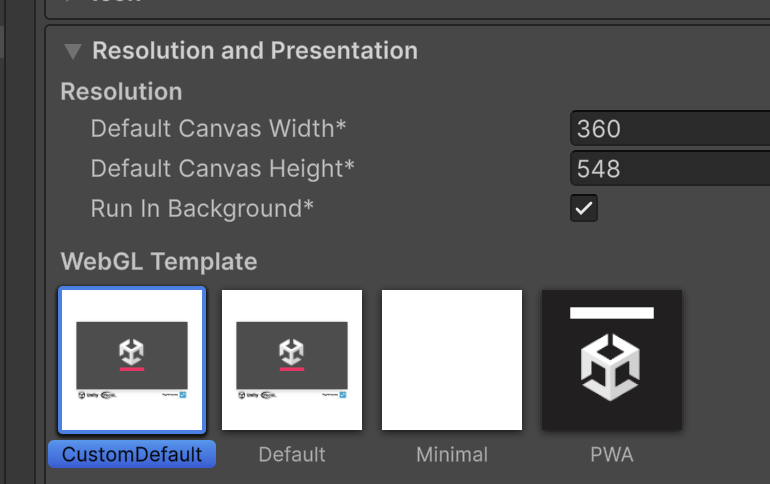
3. 追加されたか確認
追加したテンプレートが表示されているか、確認しましょう。
Player Settings → Resolution and Presentation → WebGL Template の中に追加されていることがわかります。
(今回の例だと CustomDefault にしています)

最後に
ということで、今回はWebのビルドテンプレートを用意してみました。
今回追加したカスタムテンプレートを修正することで、修正後にしないといけないような設定も事前に設定することができ、毎回する手間が省けます!
どういう設定をするかはそれぞれ次第ですが、
- ゲームの説明文を入れる
- タイトルを表示する
- 背景画像を用意する
など、いろいろできることはあると思うので、ぜひ試してみてはいかがでしょうか。


コメント